Farm Fresh RI
website redesign
website redesign
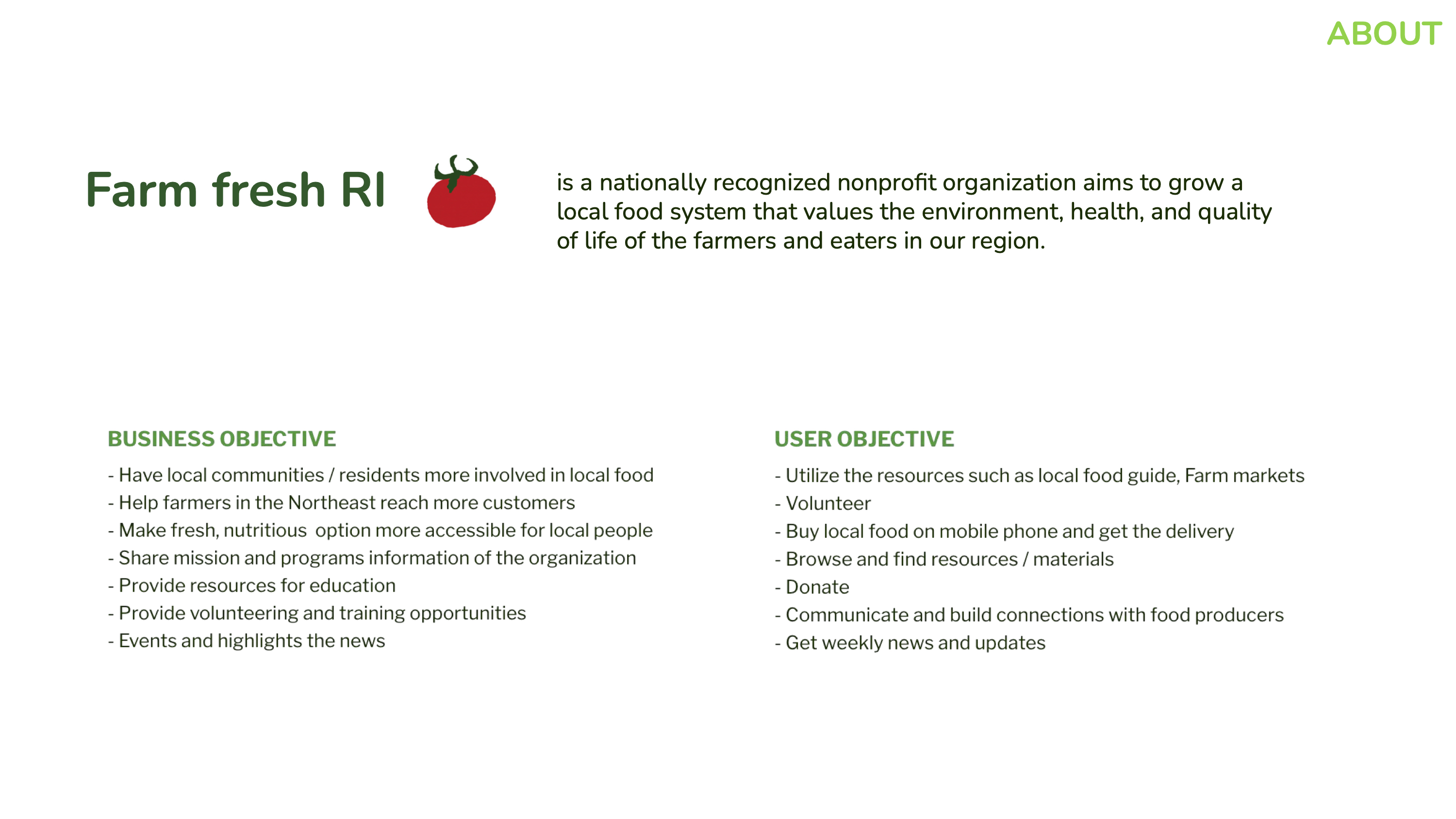
In this project, I redesigned the website of Farm fresh RI, and I focused on the Market Mobile funtion which offers online shopping service to local residents to buy local food. From deconstruction the original website and research into organization culture, I understood the objectives of this web service.
By observing how users use the website, I gained more insights into how to improve user’s shopping experience. My goal is to improve user conversion rates by making the shopping experience more smooth.


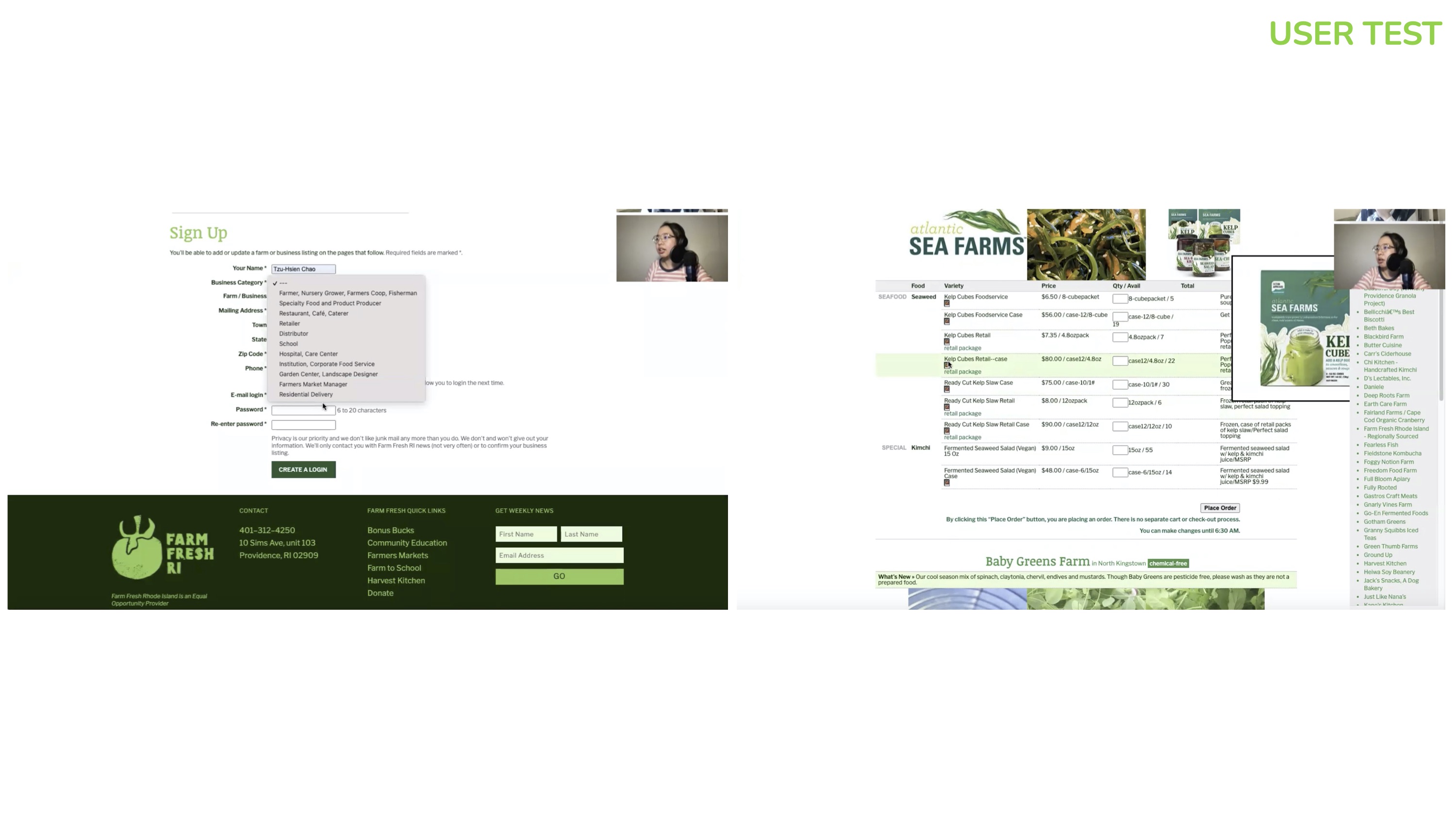
Analysis of information structure of the original web design:

Through user testing, there are several pain points of shopping on the website – many products do not have picture to show the item; users are not used to read contents on the right; the process of payment is confusing; different units for the products, which makes it hard to understand the weight and price; hard to compare the price of products from different farms/producers.

Next, I analyzed the current wireframes of the website and found couple problems.

Issue targeted:
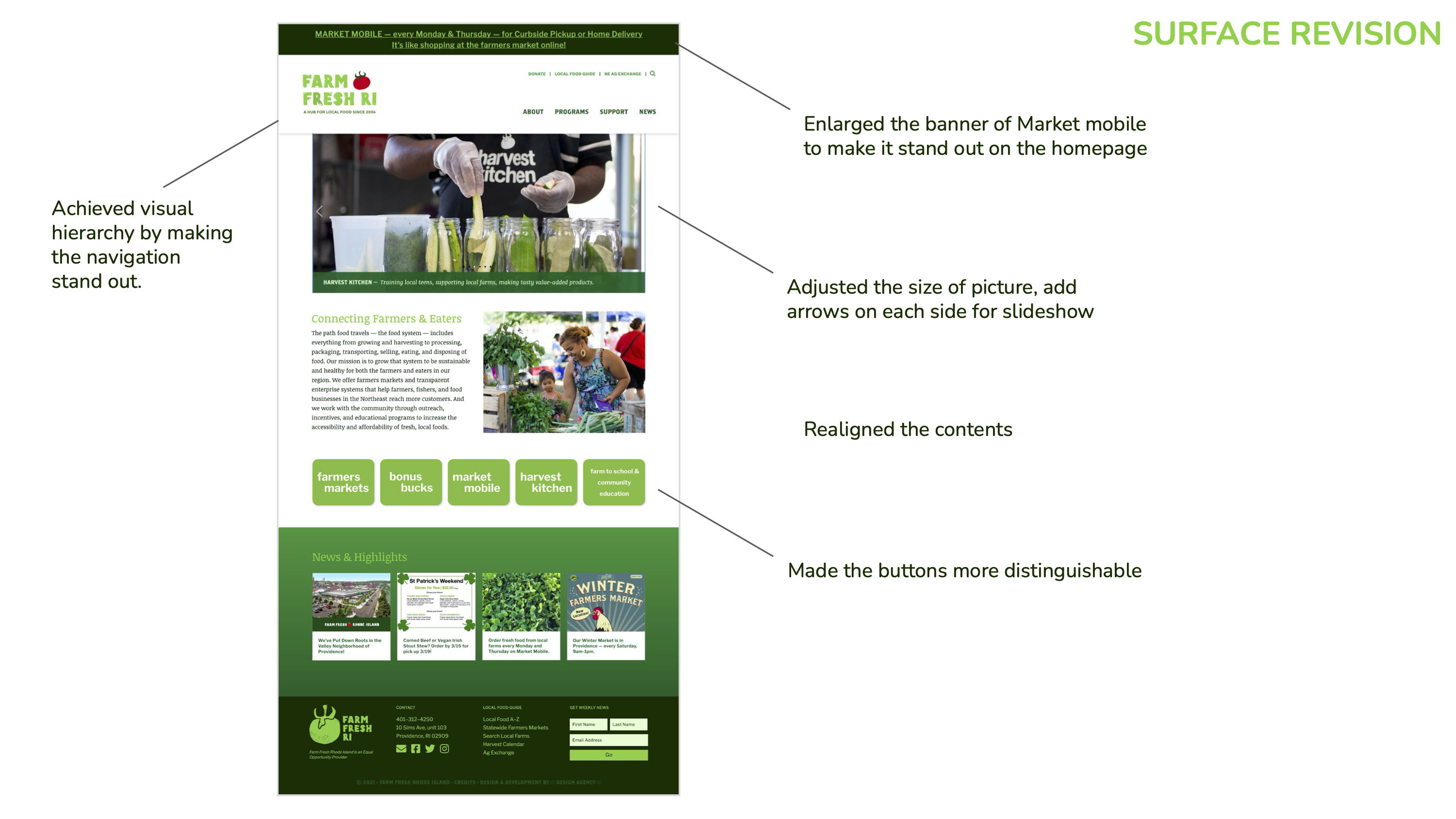
The function of market mobile does not stand out on the homepage.
The shopping page is poorly-designed, no function as category, and the checking process is not clear.
Return customers have no direct entry to the shopping page
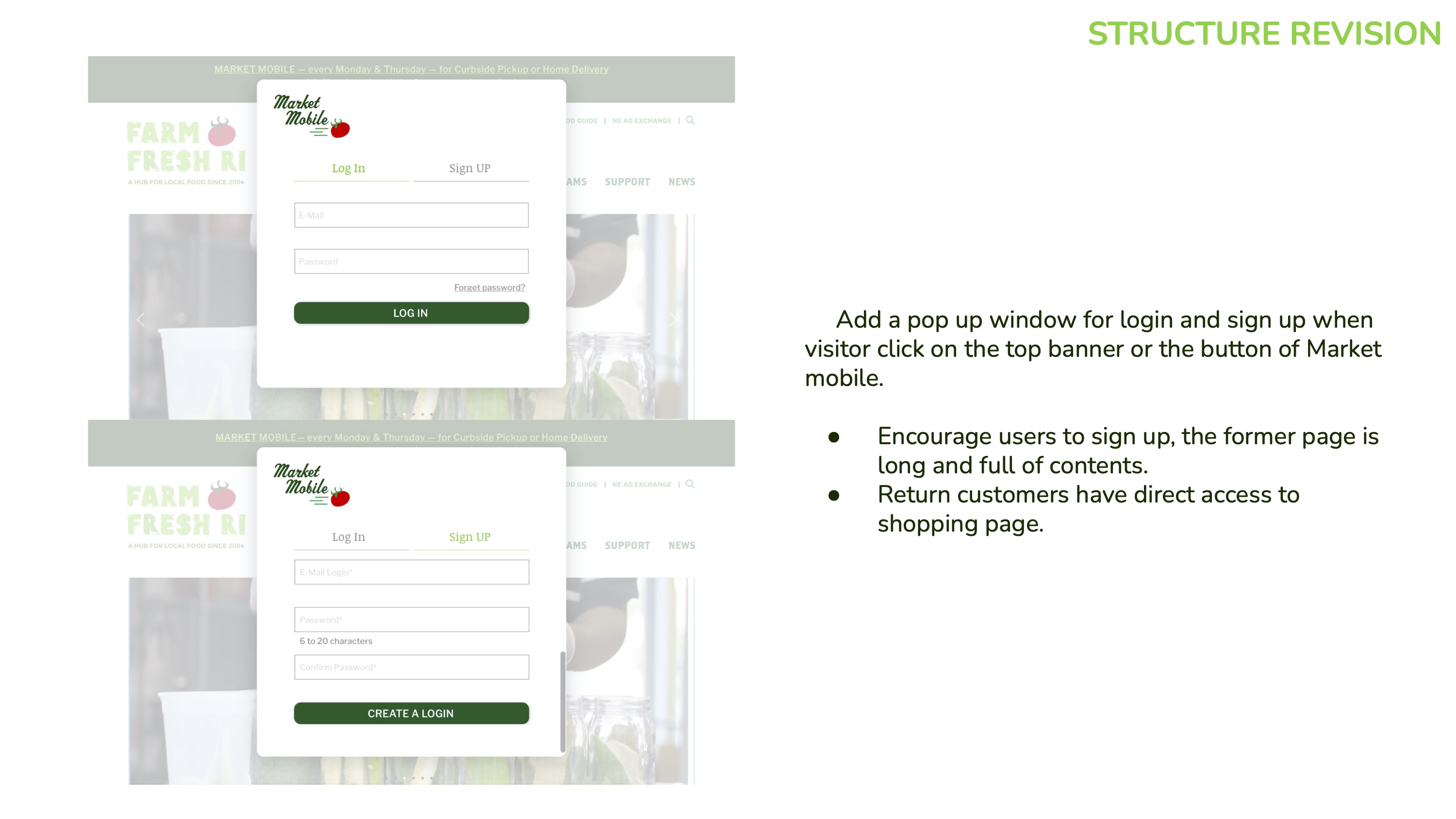
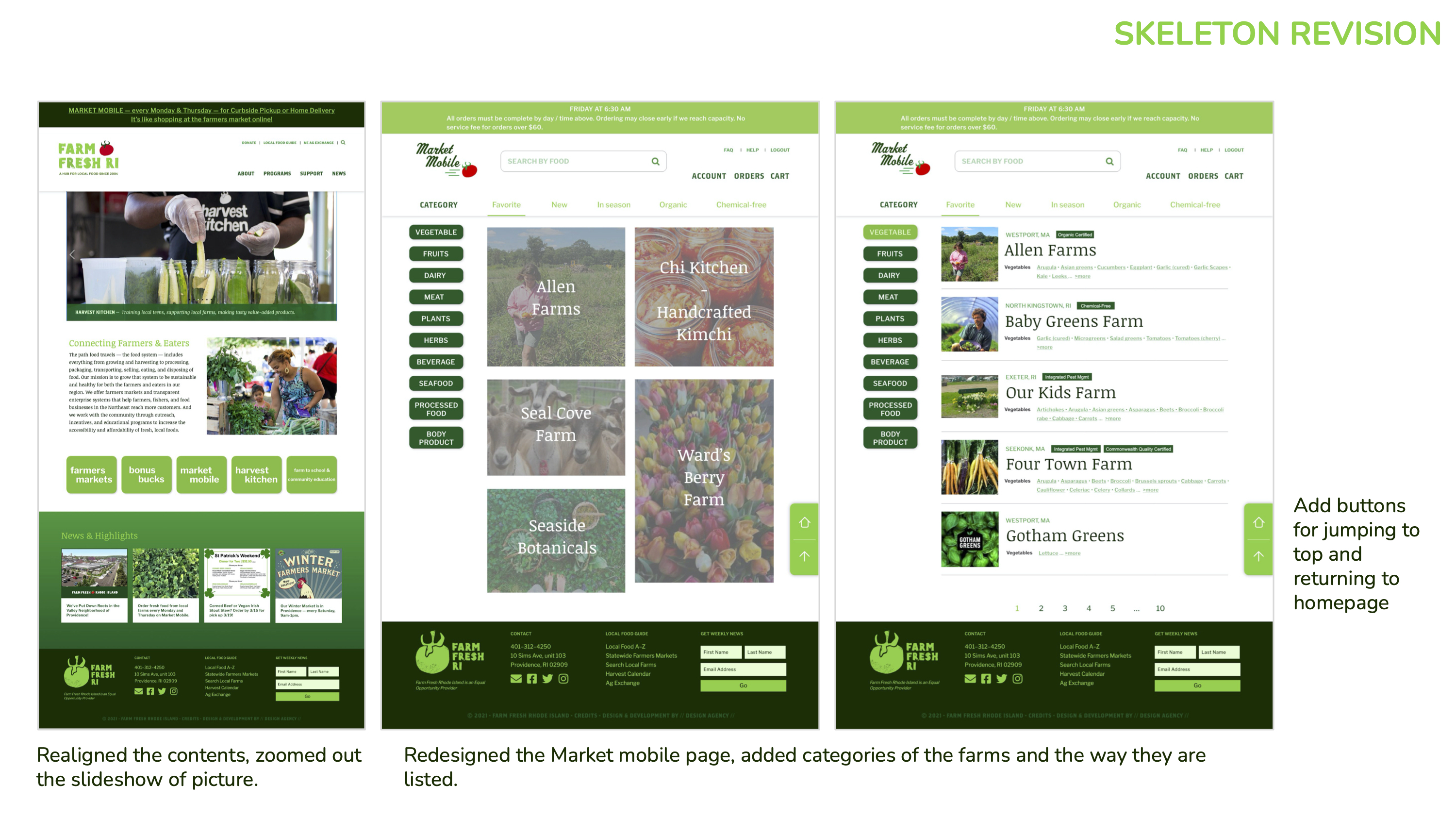
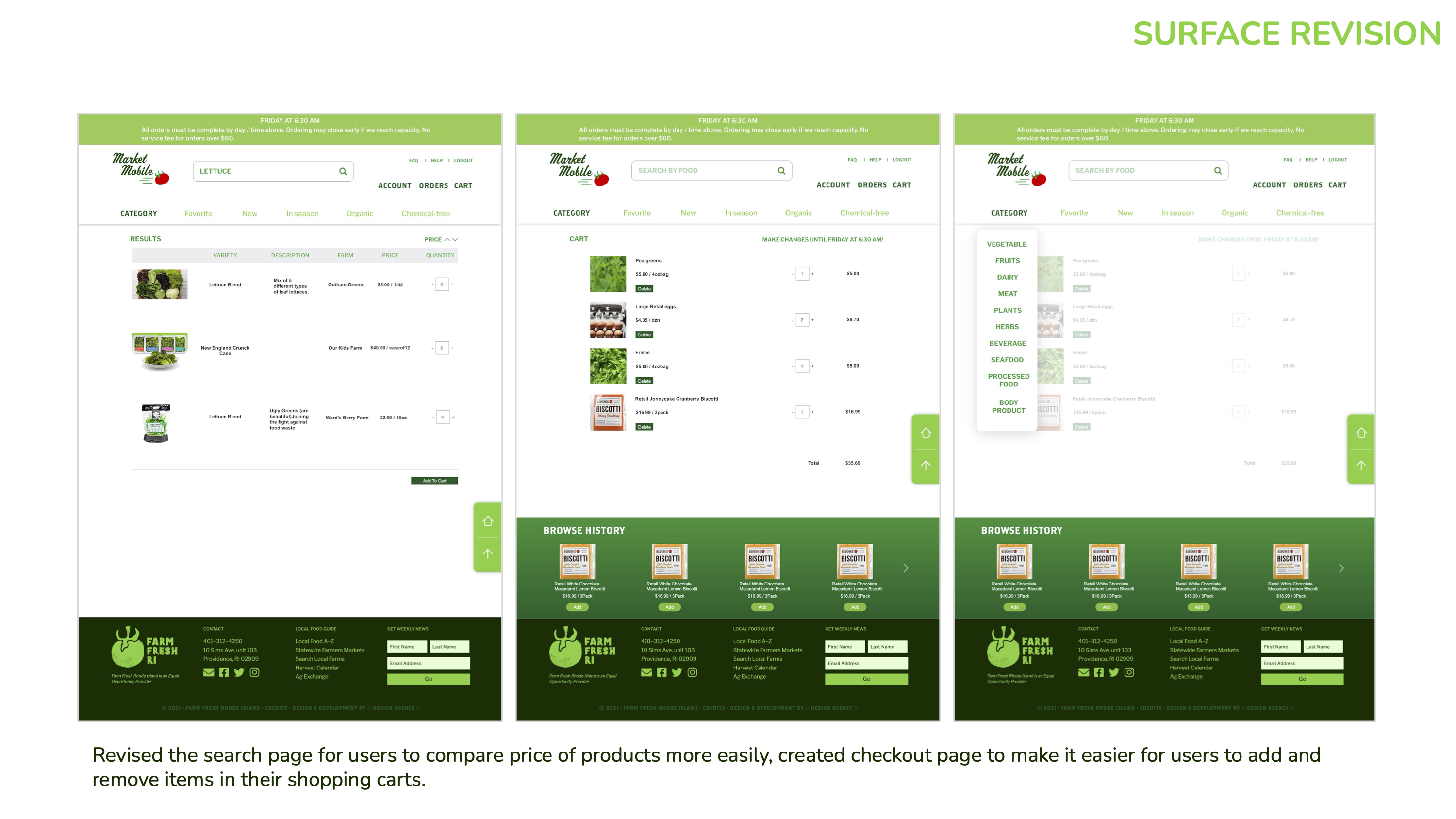
Solution: Redesign the user flow on the Market mobile page to make it more easier and faster for customers to find the products they are looking for.





Prototype:
